\ タイムセール開催中 /
SNSのシェアボタンをシンプルな白黒にするSWELLカスタマイズ!

コピペで簡単、シェアボタンのカスタマイズ記事です。

SNSのボタン、シンプルにしたいな。
モノクロにもできるのかな??
そんな方におすすめの記事です!



CSSを追記すれば、簡単にカラーを変更できますよ!
白黒以外の色にもできるので、ブログのテーマカラーに合わせたいという方にもおすすめです。
今回は、WordPressテーマ『SWELL』のSNSシェアボタン、カラー変更カスタマイズをご紹介します。



CSSのカスタマイズは、初心者の方でもコピペで簡単にできますが、自己責任の範囲で楽しんで下さいね♪
▼カスタマイズを楽しみたい方は、サブディレクトリにテストサイトを作っておくと便利ですよ!
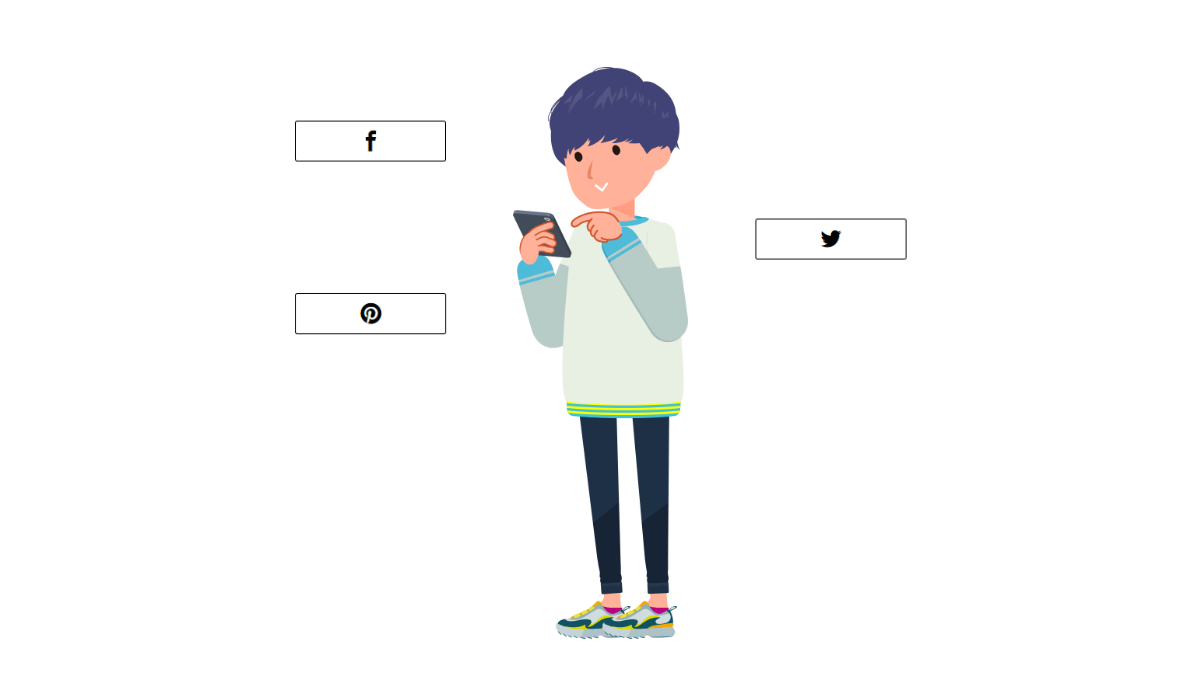
SNSシェアボタンをモノクロにする方法





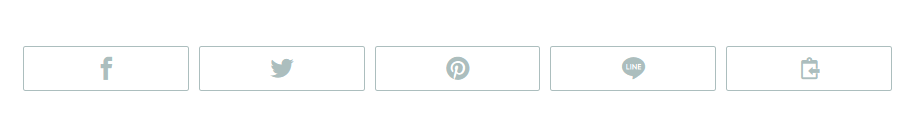
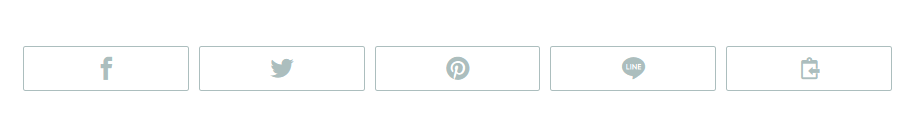
今回のカスタマイズでは、上記のデフォルトカラーから、下記のようなシンプルなモノクロカラーに変更する方法をご紹介します。


当ブログのメインサイト「2KYOTEN」で実際に採用しています。
SWELLの場合、カスタマイズメニューの「追加CSS」という項目に、CSSコードを追記するだけでOKです。
SWELLでCSSコードを追記する方法
CSSの追記方法を簡単にご紹介しておきますね!


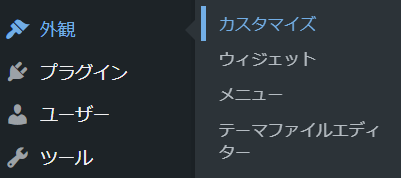
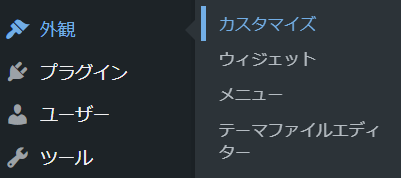
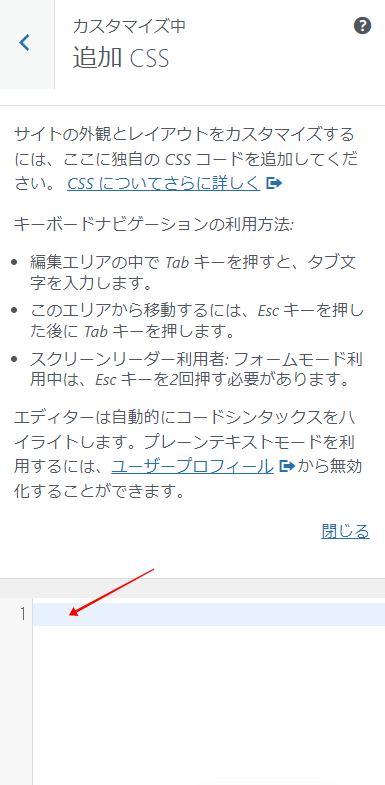
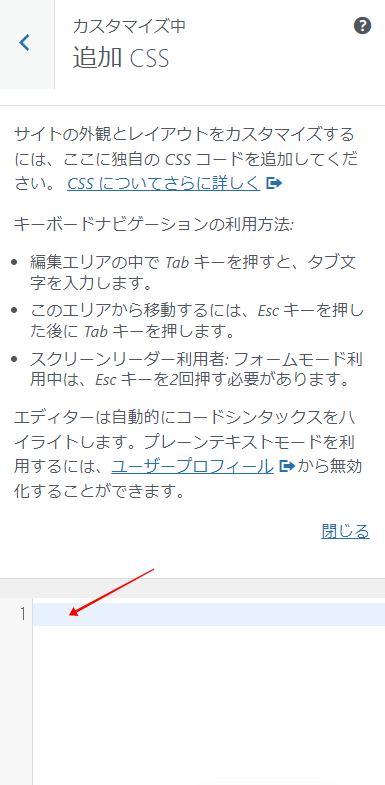
WordPressのダッシュボードメニューから「外観」→「カスタマイズ」→「追加CSS」へ進みます。




矢印の部分にCSSコードを追記(コピペ)します。
さいごに右上の「公開」ボタンを押せばOK!
SNSシェアボタンをモノクロにするCSSコード
以下のCSSコードをコピペするだけで、カスタマイズは完了です!
.c-shareBtns__item.-facebook {
color:#000;
}
.c-shareBtns__item.-twitter {
color:#000;
}
.c-shareBtns__item.-pinterest {
color:#000;
}
.c-shareBtns__item.-line {
color:#000
}
.c-shareBtns__item.-copy {
color:#000;
}


例えば、「facebook、twitter」などの部分を「hatebu」に変えて追記すれば、「はてブ」にも対応できますので、お好みで編集してみてください。
モノクロ以外の好きなカラーに変更するには?


先ほどのCSSコード内の「color:#000」は色を指定する部分ですので、「#000」部分のカラーコードを変更すれば、好きなカラーに変更できます!





例えば、当ブログのテーマカラーに変更してみると、上記のような感じ!
ブログのデザインに合わせて、調整してみてください。
▼下記のリンクからカラーコードを調べることができます。
▼配色やデザインの事例がたくさん見られるおすすめの本、Amazonだと試し読みもできますよ!
マウスホバー時の色をカスタマイズ





先ほどご紹介したCSSコードの場合、マウスホバー時は上記のように「color:#000」で指定したカラーとなります。
こちらを、各SNSのイメージカラーにしたい場合には、下記のCSSを追記してください。
例)Twitterの場合(カラーは#1DA1F2)
.c-shareBtns__item.-twitter:hover{
color:#1DA1F2;
}




色が変わった!
その他のSNSの場合は、「twitter」の部分を各SNS名に変更、「color:#000」の部分でイメージカラーを指定すればOKです。
▼配色の参考になる、おすすめの本です!ぜひ、試し読みしてみてください。
まとめ
今回は、『SWELL』でSNSシェアボタンのカラーを変更するカスタマイズ方法をご紹介しました。



デフォルトの機能だけでも、お洒落なデザインにできる『SWELL』ですが、ちょっとだけオリジナリティを出したい!という時に活用してみてください。
少しでも参考になったら、嬉しいです!
\ ユーザーに寄り添った便利な機能がたくさん /