\ タイムセール開催中 /
SWELLを高速化する方法、モバイル99/パソコン100まで改善!


SWELLを使っているけど、ブログの表示スピードが遅いみたい。
サイトを高速化するにはどうしたらいいのかな?
そんな悩みを解決します!



『SWELL』を利用している方なら、設定を見直すだけで、サイトスピードが改善できますよ。
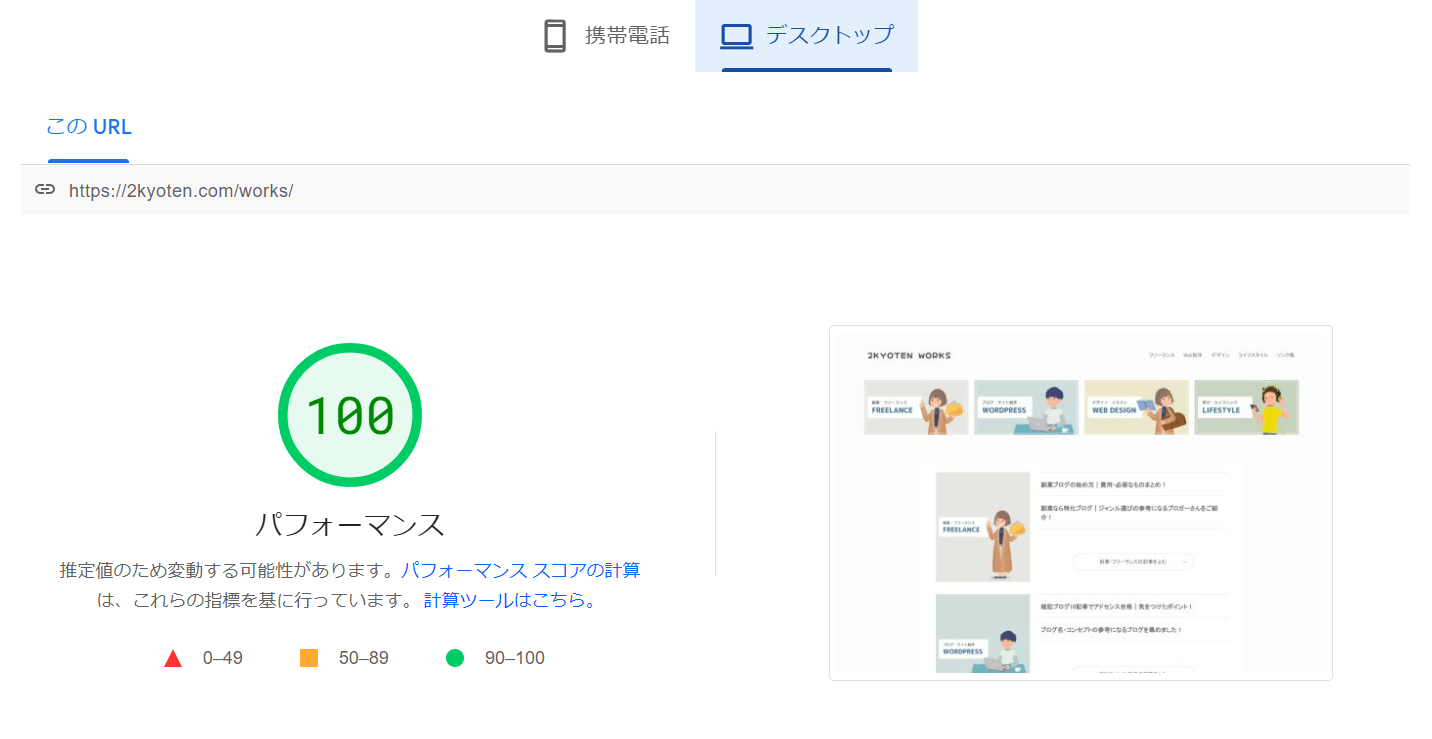
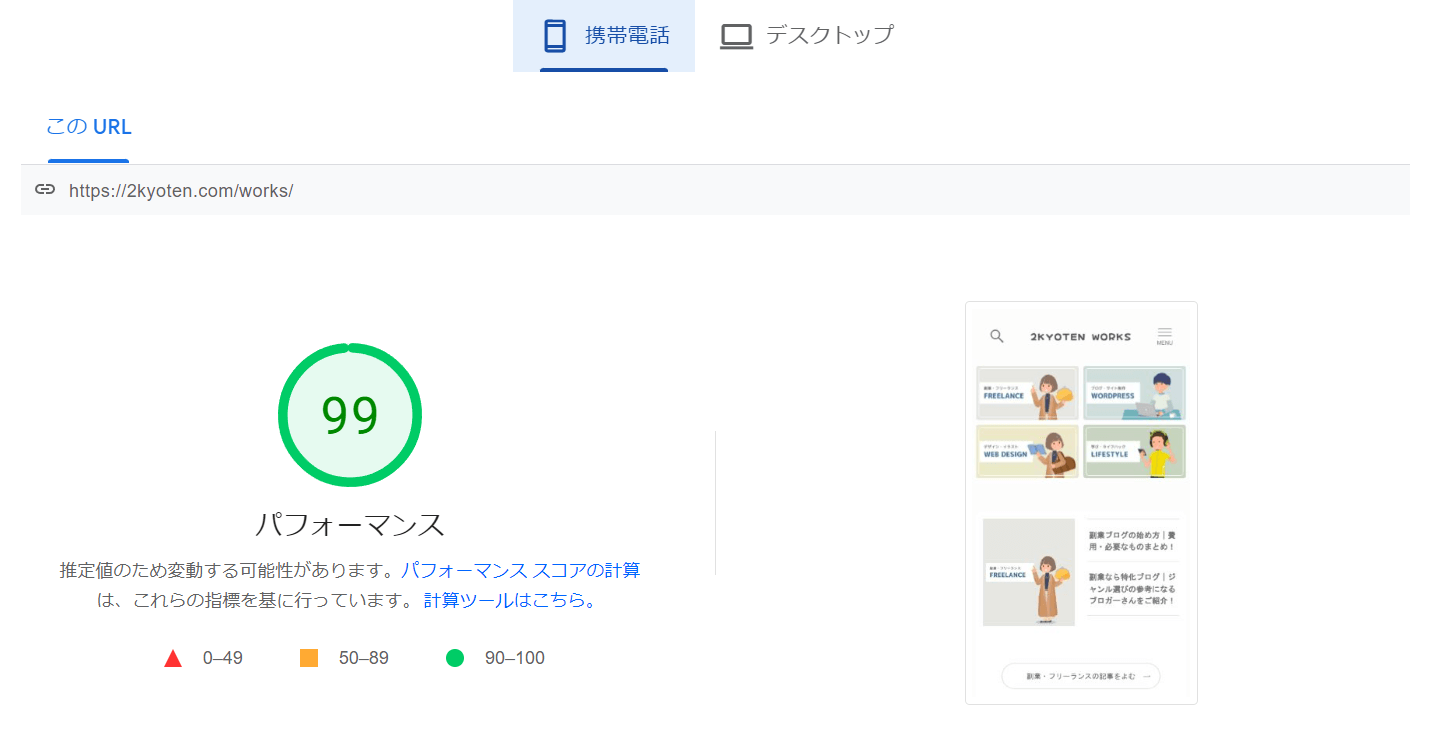
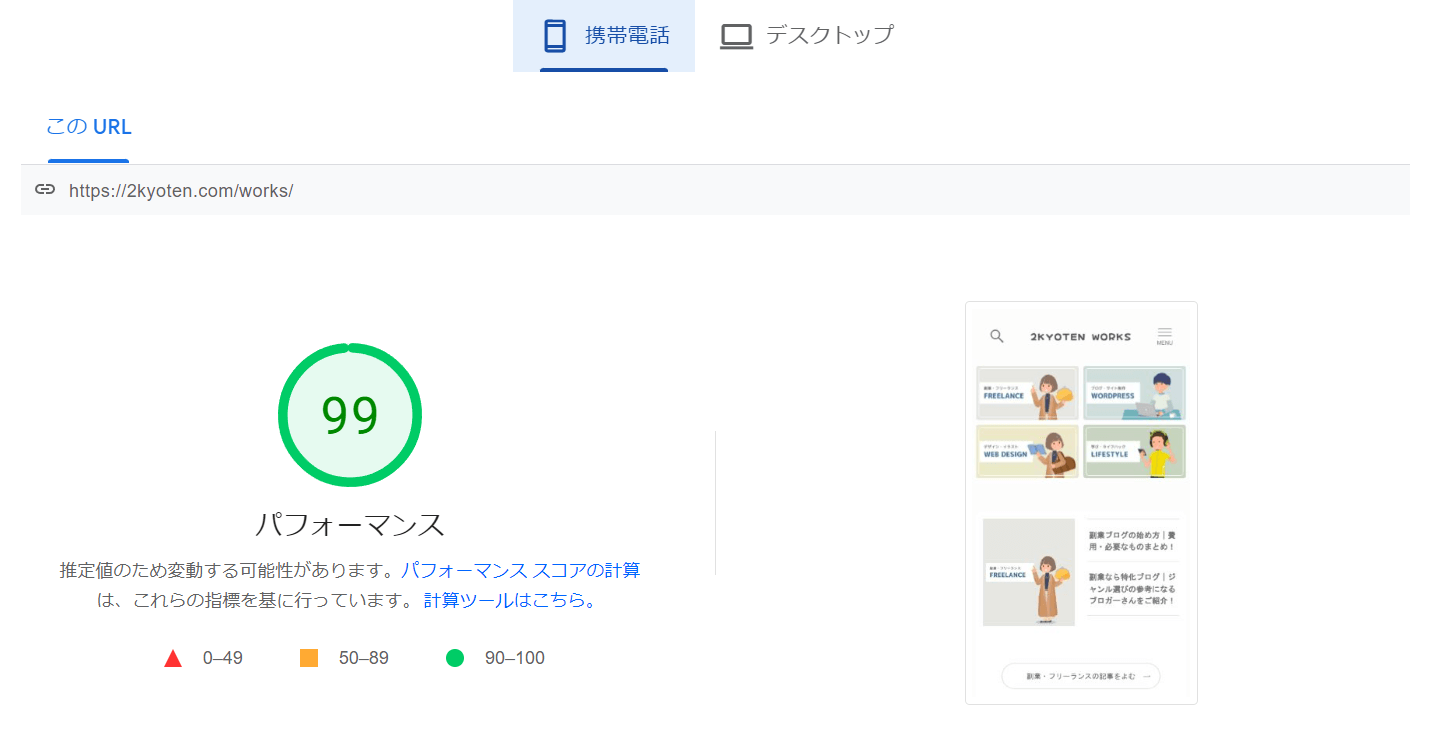
当ブログでも実際に「モバイル99/パソコン100」まで表示スピードが上がりました!
▼「PageSpeed Insights」で測定した当ブログの表示速度(タブで切り替えてご覧ください)


今回は、当ブログで実践して効果があったサイトスピード改善方法、『SWELL』高速化の設定方法についてご紹介します。
\ ユーザーに寄り添った便利な機能がたくさん /
サイトスピードを測定する方法
ブログの表示スピードを測定するには、Google公式の無料ツール「PageSpeed Insights」を使うのが便利です。


サイトスピードを高速化する方法
当ブログで実践していること
- SWELLの高速化設定
- 画像を圧縮 & WebPに変換する
- 高速なサーバーを利用する
SWELLの高速化設定



『SWELL』には表示速度を高速化する機能が元から付いています!
設定はとっても簡単なので、以下を参考に実践してみてください。
設定する場所
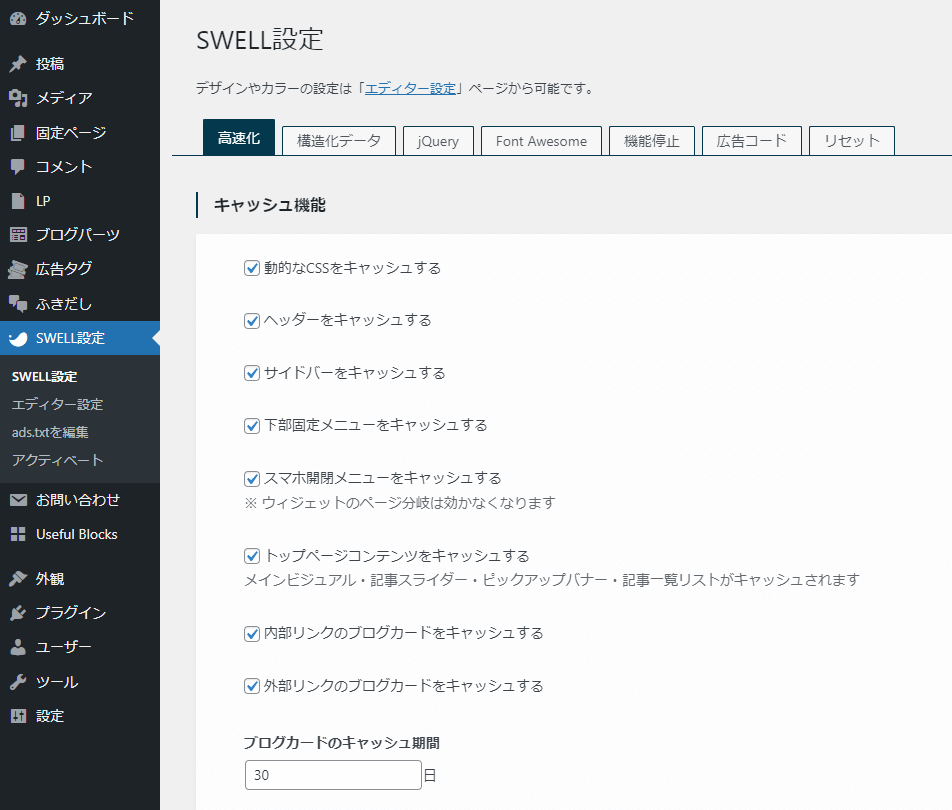
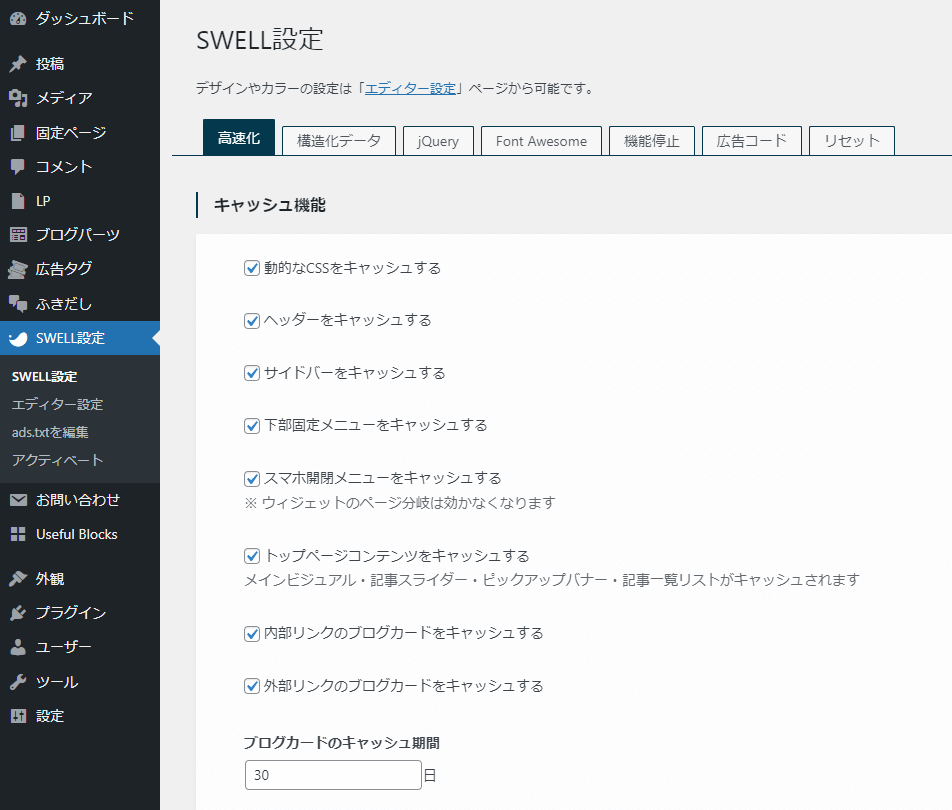
WordPressのダッシュボードメニューから「SWELL設定」→「高速化」タブへ進んで設定をしていきます。
キャッシュ機能を設定
設定すると、サイトの読み込みにかかる時間が短くなります。


基本的に、上記すべての項目にチェックを入れるだけでOK!
▼詳しくは、SWELL公式サイトの記事をご覧ください。
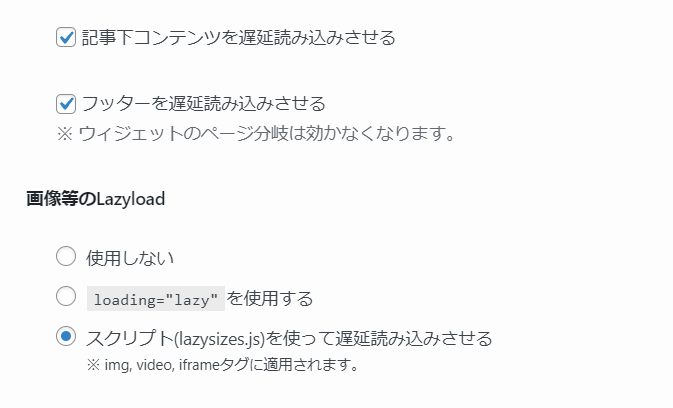
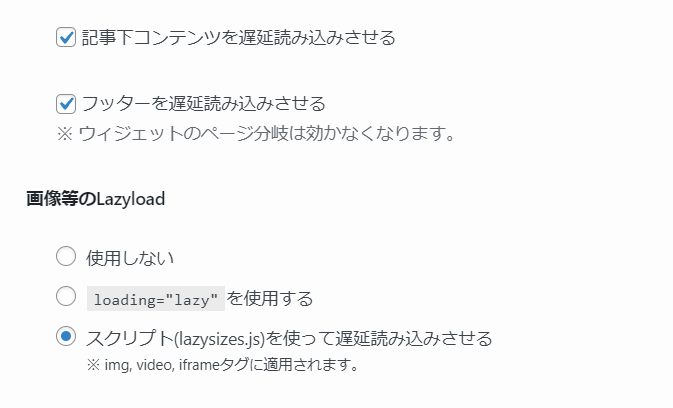
遅延読み込み機能を設定
記事下コンテンツなどの読み込みを遅らせることで、表示速度アップにつながります。





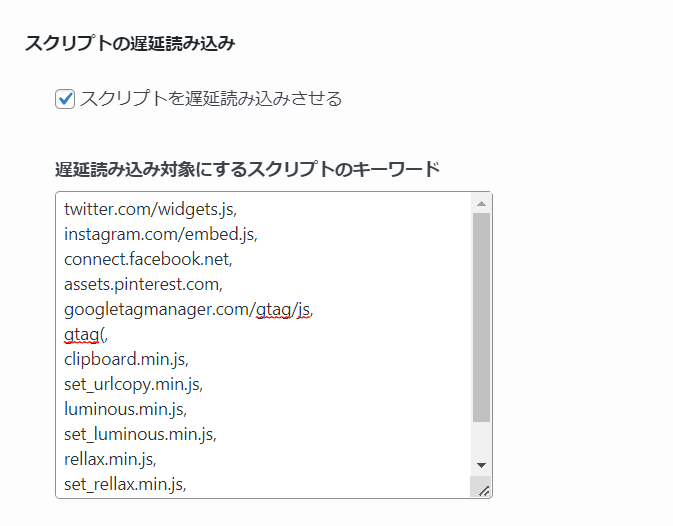
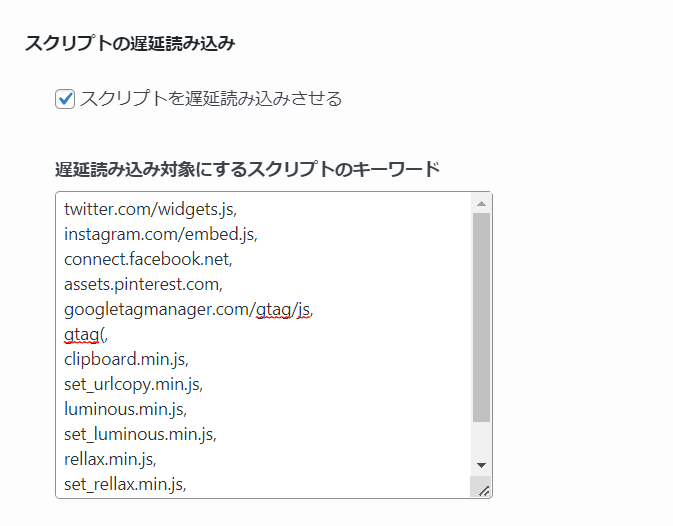
「スクリプトの遅延読み込み」の項目は、デフォルトのままでもOKですが、当ブログでは『SWELL公式サイト』を参考に以下のように設定しています!


スクリプトのキーワードとは
例えば、以下のキーワードを追記することで「Googleアドセンス」を遅延読み込みさせることができます。
adsbygoogle.js,▼詳しくは、SWELL公式サイトの記事をご覧ください。



設定が終わったら「変更を保存」をお忘れなく!
画像を圧縮 & WebPに変換する
画像を圧縮して軽量化すれば、ページの読み込み時間を短縮できます。
画像を圧縮するツール
画像を圧縮できるサイト「TinyPNG」などを利用して画像を圧縮してから、ブログにアップロードしましょう。





「TinyPNG」は、インストール不要で簡単に画像を圧縮できる便利なツールです!
プラグインもあるので、使いやすい方を導入しましょう。
WebP変換におすすめなプラグイン
Googleが新たに開発した「WebP」という新しい画像形式に変換すれば、画像をさらに軽量化できます!
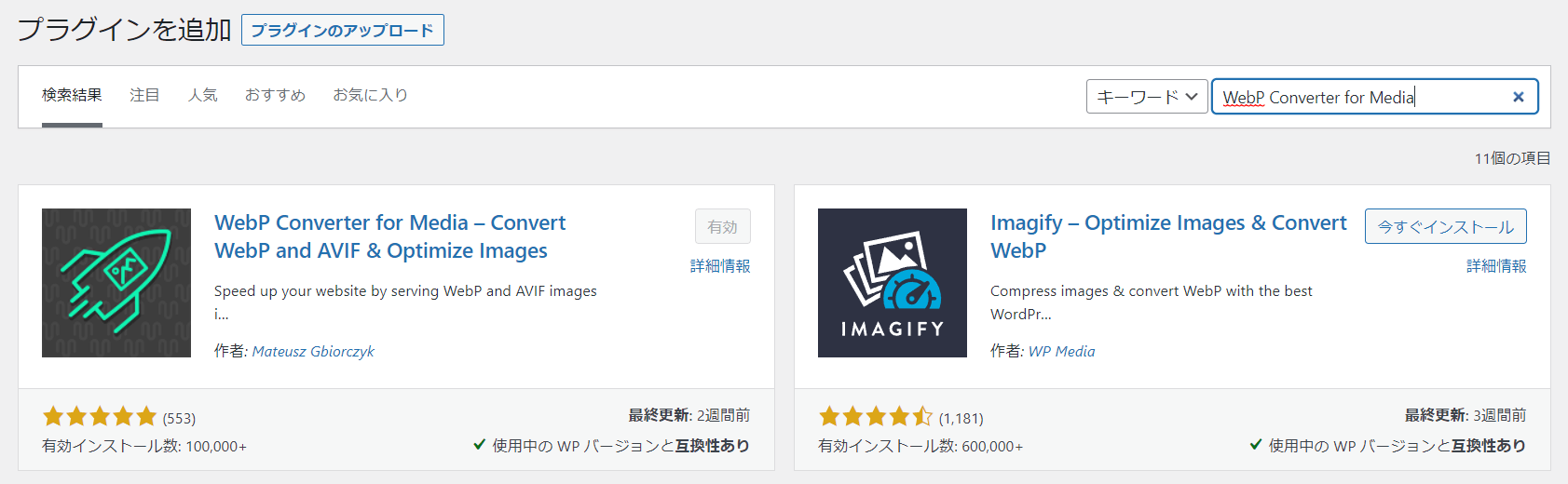
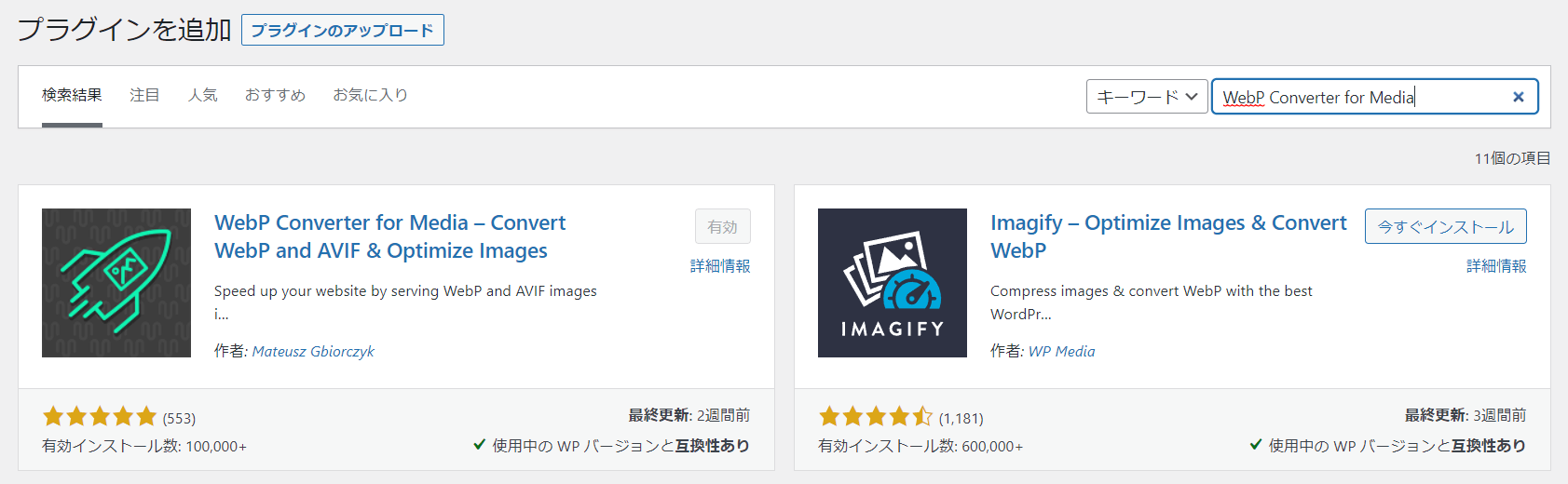
おすすめは「WebP Converter for Media」というプラグイン。


例えば、プラグインを使用せずに全ての画像を「WebP」に変換するとしたら、とても大変な作業になります。
一方、便利なプラグイン「WebP Converter for Media」を利用すれば、アップロード済の画像も簡単に「WebP」へ変換できますよ!



当ブログも画像を「WebP」へ変換することで、サイトスピードがかなり上がりました!
高速なサーバーを利用する
サイトスピードを上げるためには、高速なサーバーを利用することも重要です!
当ブログでは、国内最速のレンタルサーバー『ConoHa WING』を利用しています。





以前は別のレンタルサーバーを利用していたのですが、
『ConoHa WING』に変えたら、実際にサイトスピードが上がりました!
▼ConoHa WINGについて、詳しくはこちら(公式サイト)


まとめ
今回は、当ブログで実践しているサイトスピードの改善方法についてご紹介しました。



『SWELL』の場合、テーマ自体にサイトスピードを高速化する機能がついているので、とっても便利ですよね!
\ ユーザーに寄り添った便利な機能がたくさん /
▼Web制作について勉強できるこちらの本、Kindle Unlimitedの30日間無料体験でも読めるのでおすすめですよ。